- Оформіть вітрину свого Еквід-магазину
- 1. Виберіть розмір зображень
- 2. Підберіть підходящу форму зображень
- 3. Вкажіть на вітрині потрібну інформацію про товар
- 4. Оформіть категорії товарів
- Оформіть сторінку товару
- 1. Виберіть відповідний вид сторінки товару
- 2. Виберіть, яку інформацію про товар дати покупцям
- Виберіть елементи навігації і колірне оформлення
- Інші способи міняти дизайн магазина
- Оформіть Стартовий сайт і продавайте на ньому
Продажі інтернет-магазину залежать від його дизайну. Якщо вітрина виглядає професійно і акуратно, відвідувачеві простіше орієнтуватися в каталозі товарів, а купувати легко і приємно. Магазин з гарним сучасним дизайном викликає довіру клієнта.
З Еквідом навіть невеликий інтернет-магазин може виглядати професійно і сучасно. Для цього не доведеться наймати дизайнера або витрачати багато часу.
Ми оновили вигляд вітрини Еквід-магазину і додали десятки налаштувань дизайну. Змінити пропорції картинок, розташування інформації на сторінці товару або інші елементи оформлення тепер можна в один клік.

Комбінуйте різні настройки і вибирайте дизайн, який підкреслить достоїнства вашого товару
Нові настройки доступні безкоштовно всім Еквід-магазинах. Щоб спробувати їх, перейдіть на сторінку Дизайн в панелі управління Еквіда.
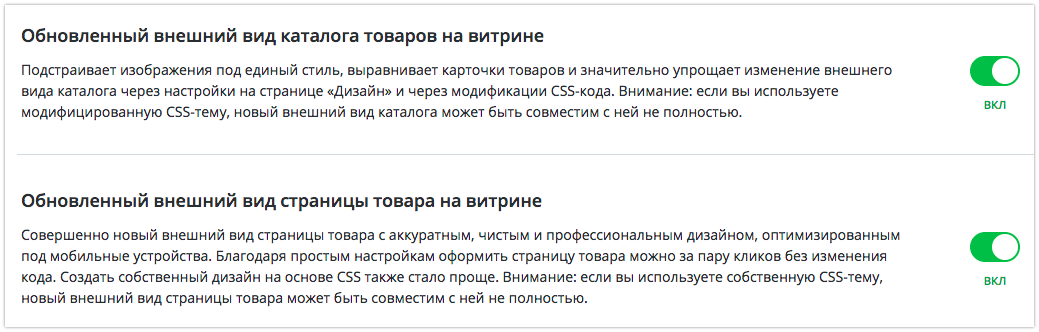
Переконайтеся, що у вас включені всі оновлення вітрини в розділі Установки → Оновлення :

Включіть ці оновлення в панелі управління Еквіда, щоб побачити нові настройки дизайну
Важливо: якщо ви використовуєте власну CSS-тему, новий зовнішній вигляд вітрини може бути сумісний з темою не повністю. Наша команда підтримки допоможе , Якщо виникнуть питання.
Оформіть вітрину свого Еквід-магазину
Ви можете змінювати всі деталі вітрини, від розміру і форми зображень до розташування кнопок. Пробуйте різні настройки і дивіться на прикладі, як буде виглядати ваш магазин.
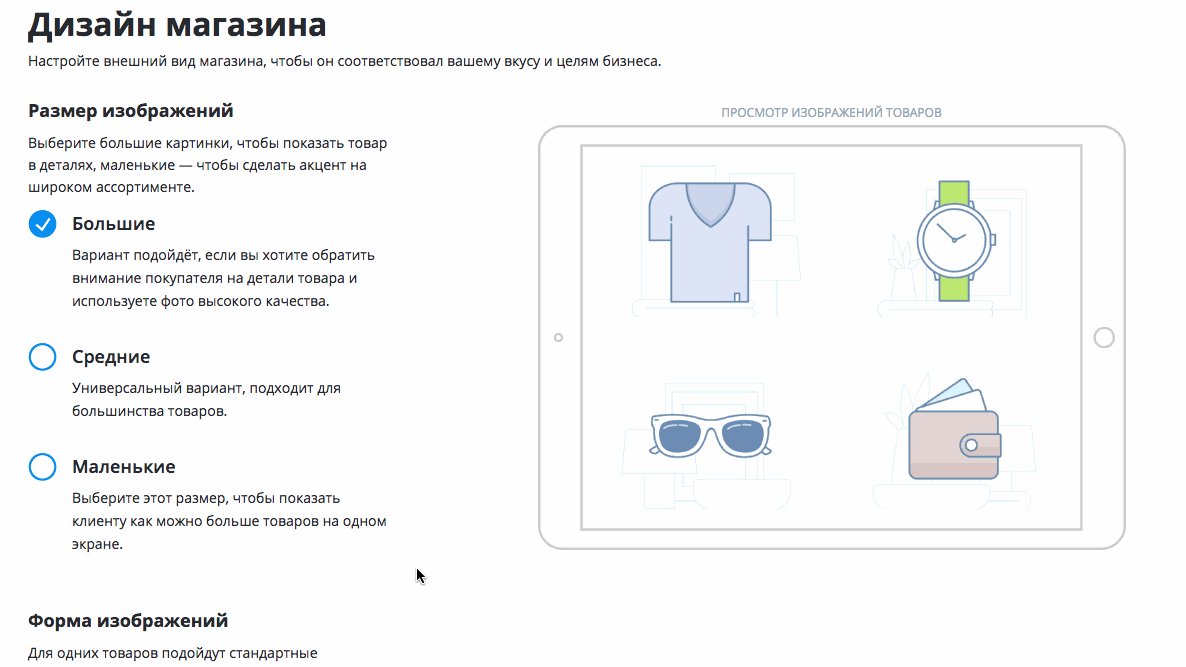
1. Виберіть розмір зображень
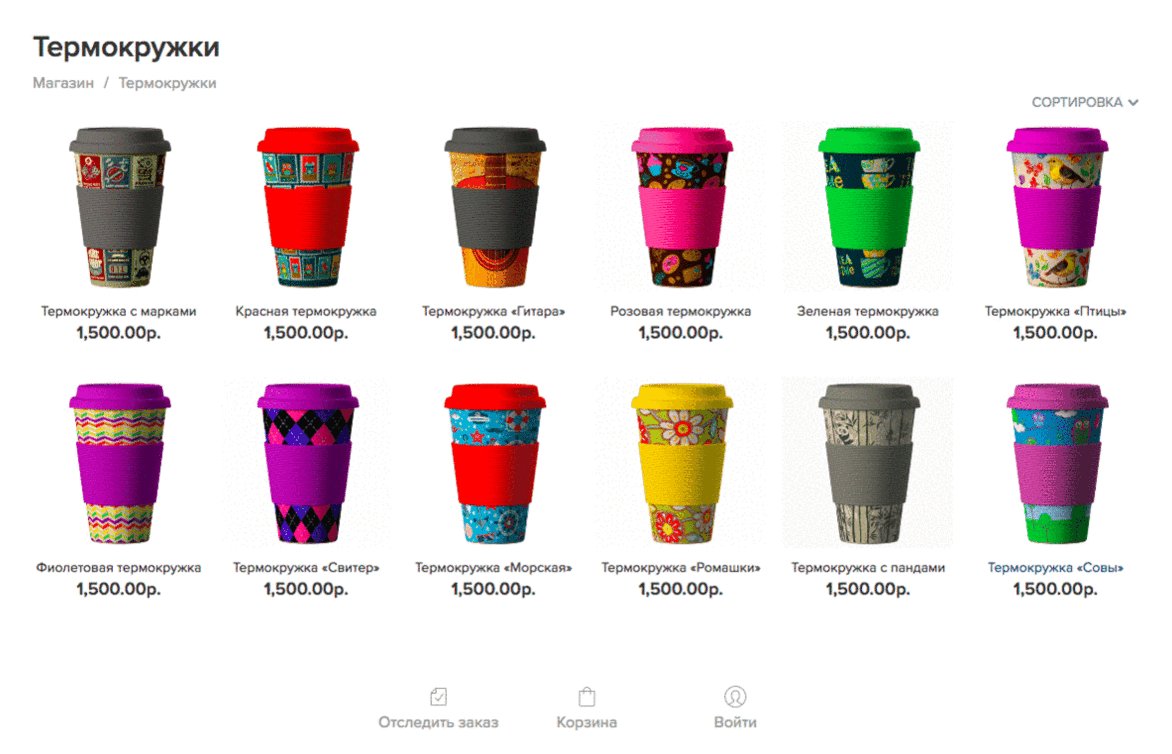
За замовчуванням зображення в Еквіде середнього розміру, вони підходять для більшості магазинів.
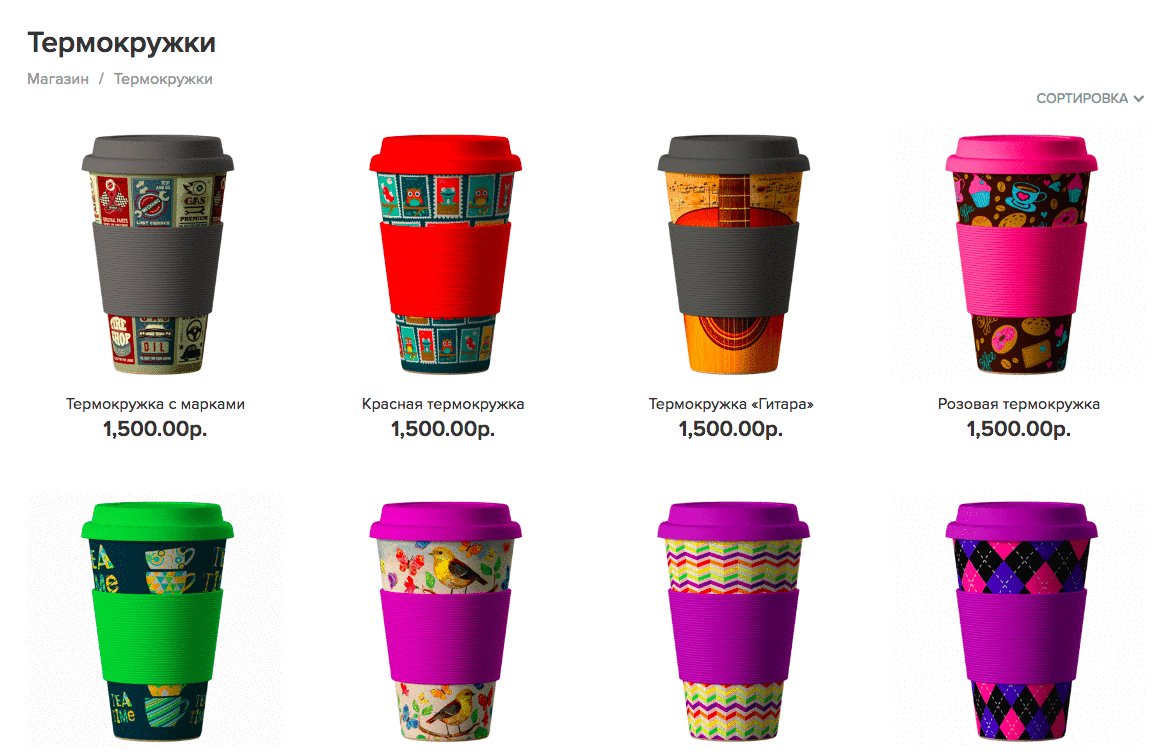
Якщо вам важливо показати деталі товару (наприклад, прикраса ручної роботи, картина або річ з дрібним візерунком) та у вас фотографії хорошої якості, вибирайте великі картинки.
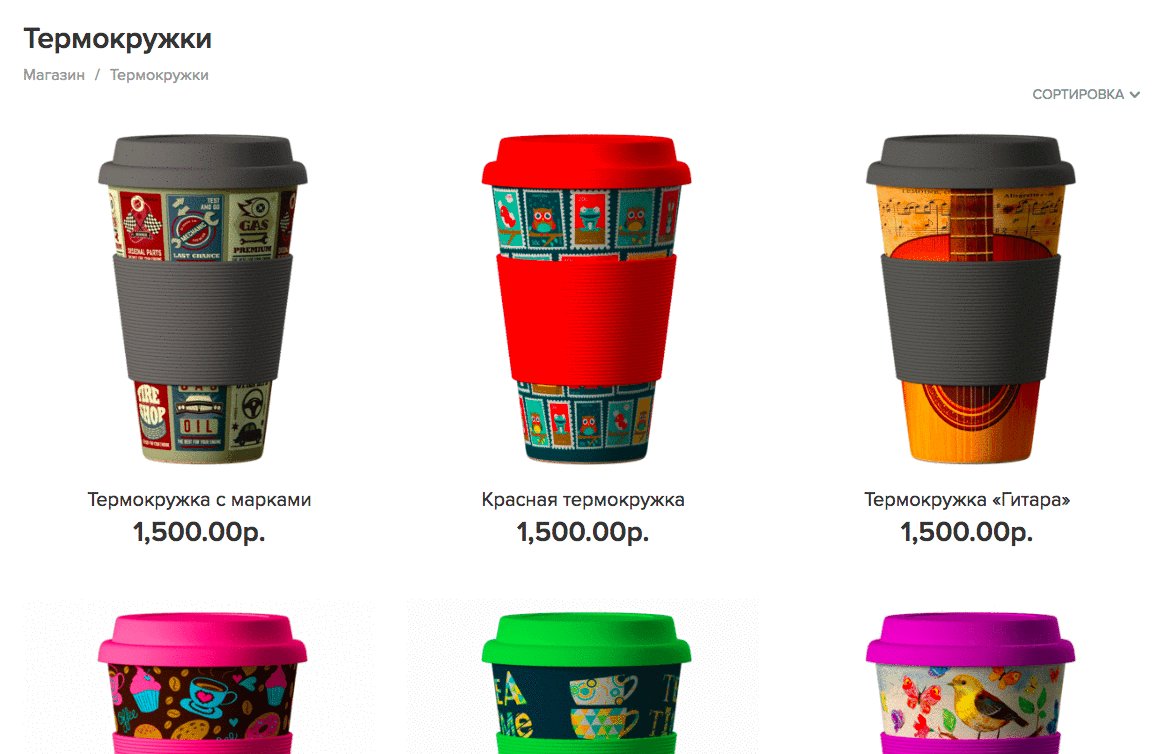
Коли потрібно зробити акцент на широкому асортименті (наприклад, 200 шкіряних ремінців різного кольору), підійдуть картинки маленького розміру. Так на екрані поміститься більше товарів.

Фото товарів маленького, середнього і великого розміру
2. Підберіть підходящу форму зображень
Продаєте пальми в горщиках? На вертикальних фотографіях вони будуть виглядати відмінно. Високі моделі в ваших дизайнерських пальто теж.
Використовуйте горизонтальні зображення, якщо товар в ширину більше, ніж у висоту (наприклад, взуття, велосипеди).
Або залиште стандартні квадратні фотографії, вони виглядають добре майже завжди.

Вертикальні, горизонтальні та квадратні зображення
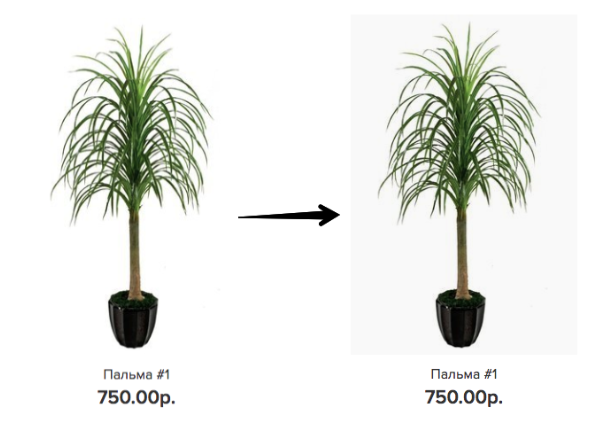
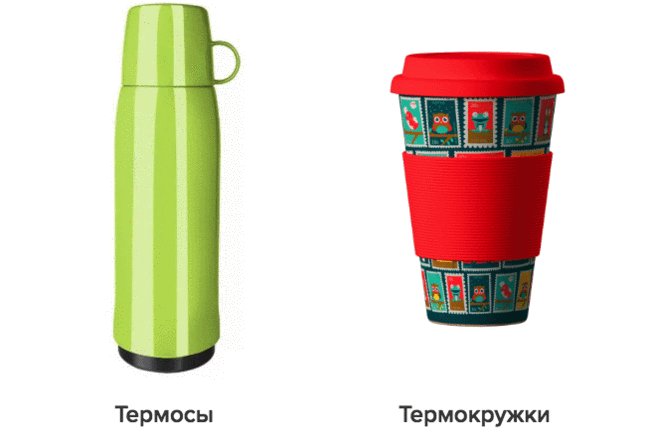
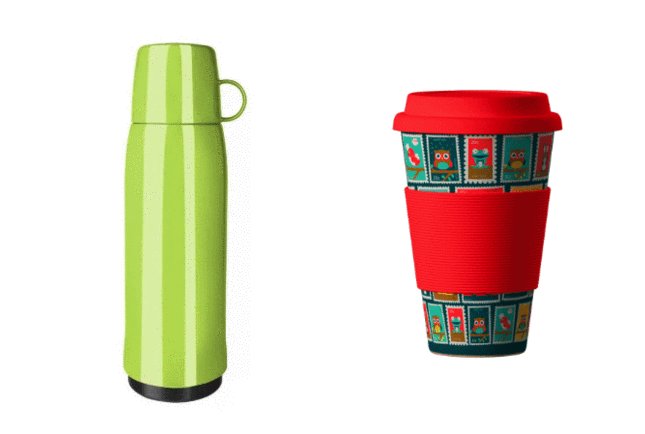
А щоб виділити кордону фотографій на тлі сторінки магазину і зробити їх чіткіше, затемніть фон зображення. Порівняйте:

Затемните фон зображення, щоб зробити його межі чіткіше
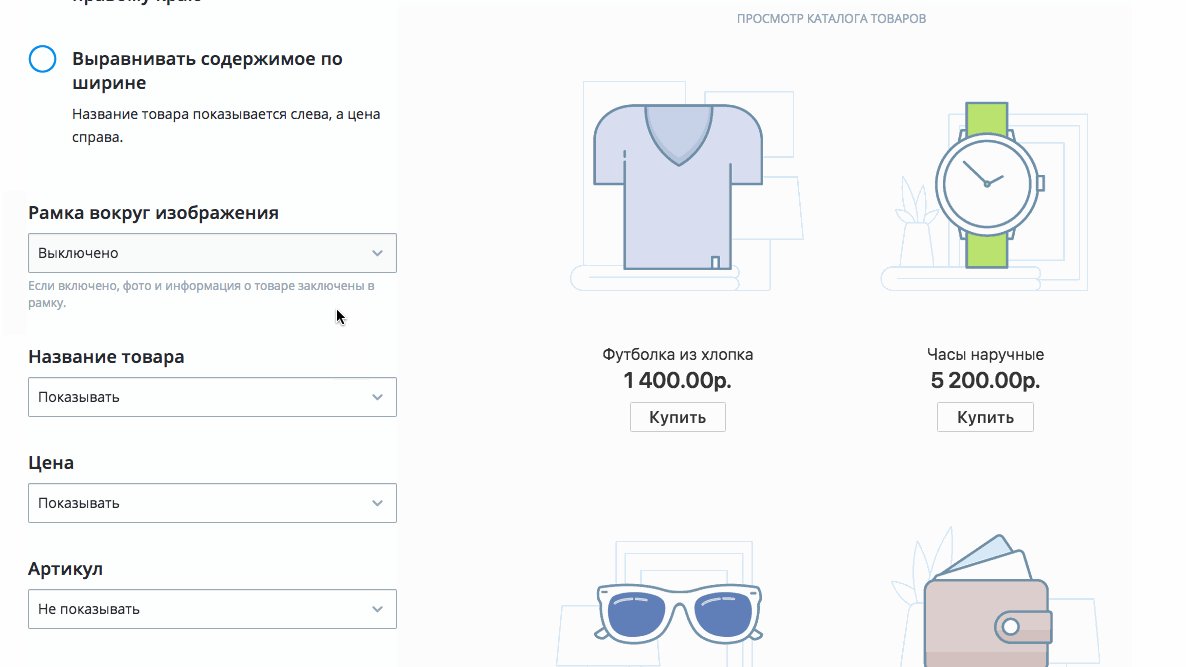
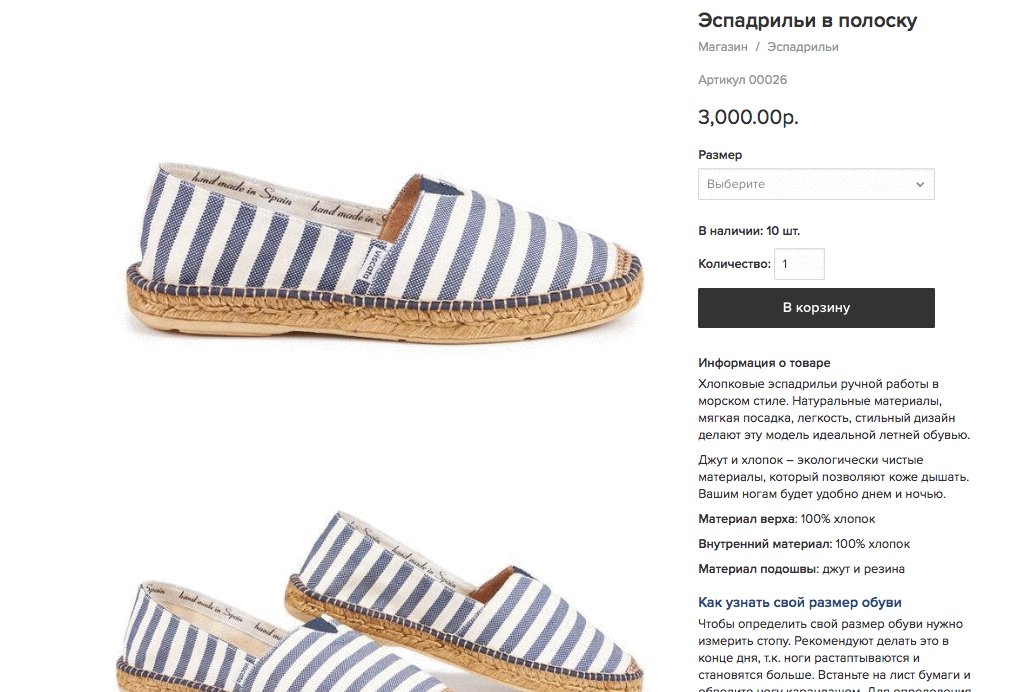
3. Вкажіть на вітрині потрібну інформацію про товар
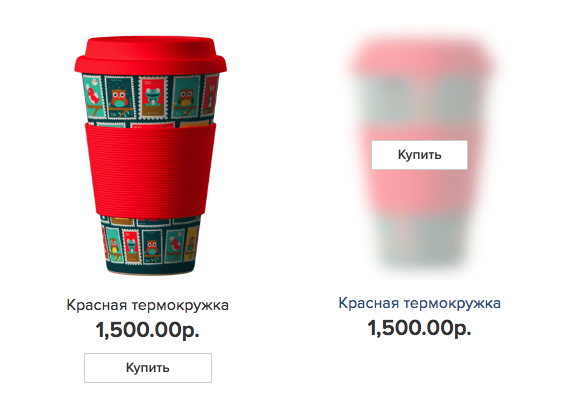
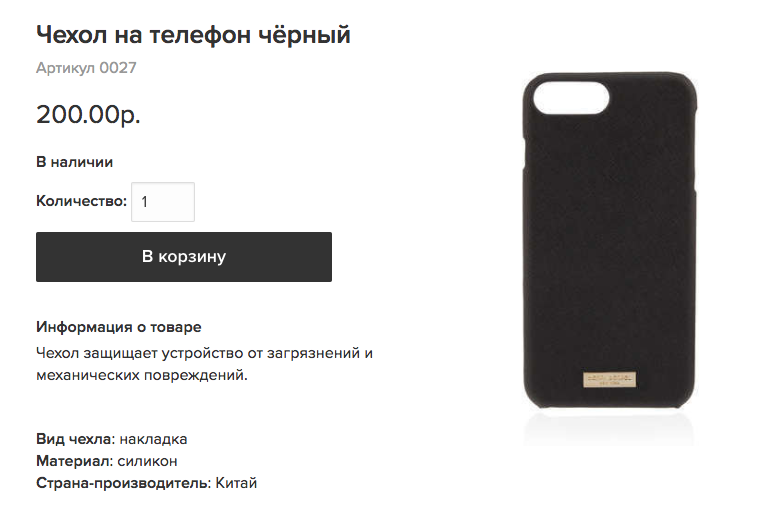
Дані про товар - назва, кнопку «Купити», ціну та артикул - ви також можете розташувати різними способами. Залиште їх під зображенням або включите режим «Показувати при наведенні миші». Так нічого не буде відволікати клієнта від фото товару, але вся інформація на місці і показується, коли покупець захоче.

Залиште інформацію про товар під фото або показуйте при наведенні миші
Або вимкніть всі написи, залишивши одне зображення. Клієнт потрапить в картку товару після кліка на фото.
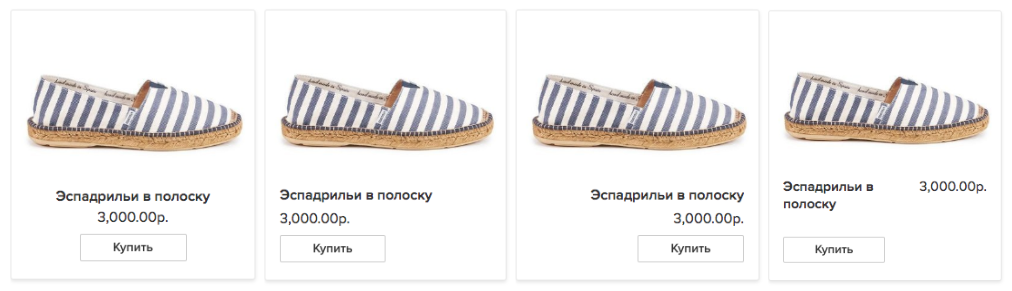
Виберіть, з якого боку під фотографією товару розташувати інформацію. Можна вирівняти ліворуч, праворуч, поставити по центру або розподілити по ширині. Зробіть так, як вам більше подобається.

Виберіть розташування інформації під фотографією товару
Увімкніть показ додаткового фото товару: при наведенні миші на зображення здасться перша картинка з галереї товару. Функція стане в нагоді, щоб показати товар з іншого ракурсу, наблизити важливу деталь.

Додаткове фото товару з'являється при наведенні миші
4. Оформіть категорії товарів
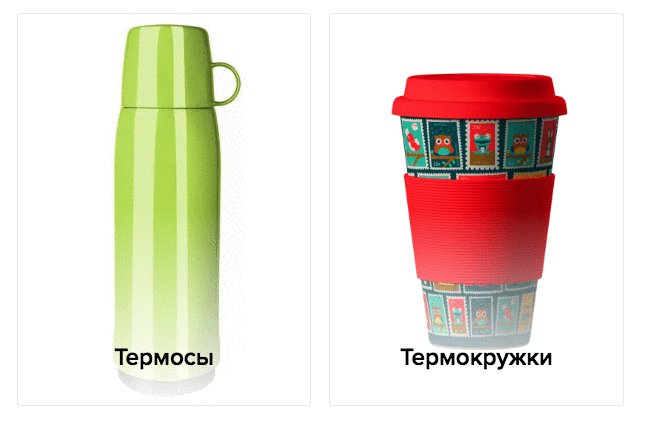
Назва категорії можна поставити на картинку або розмістити під картинкою. А можна показувати тільки при наведенні миші. Останній варіант підійде, якщо в якості зображень категорій у вас іконки або картинки, за якими і так зрозуміло, що продається в категорії.

Розмістіть назву категорії на зображенні, під нею, показуйте при наведенні миші або сховайте
А якщо назва категорії вже є на ваших малюнках, не треба його дублювати. Просто сховайте текст в налаштуваннях.
Оформіть сторінку товару
Як збільшити конверсію сторінки товару? Показати товар з вигідної сторони і дати максимум корисної інформації про нього. У цьому допоможуть нові настройки.
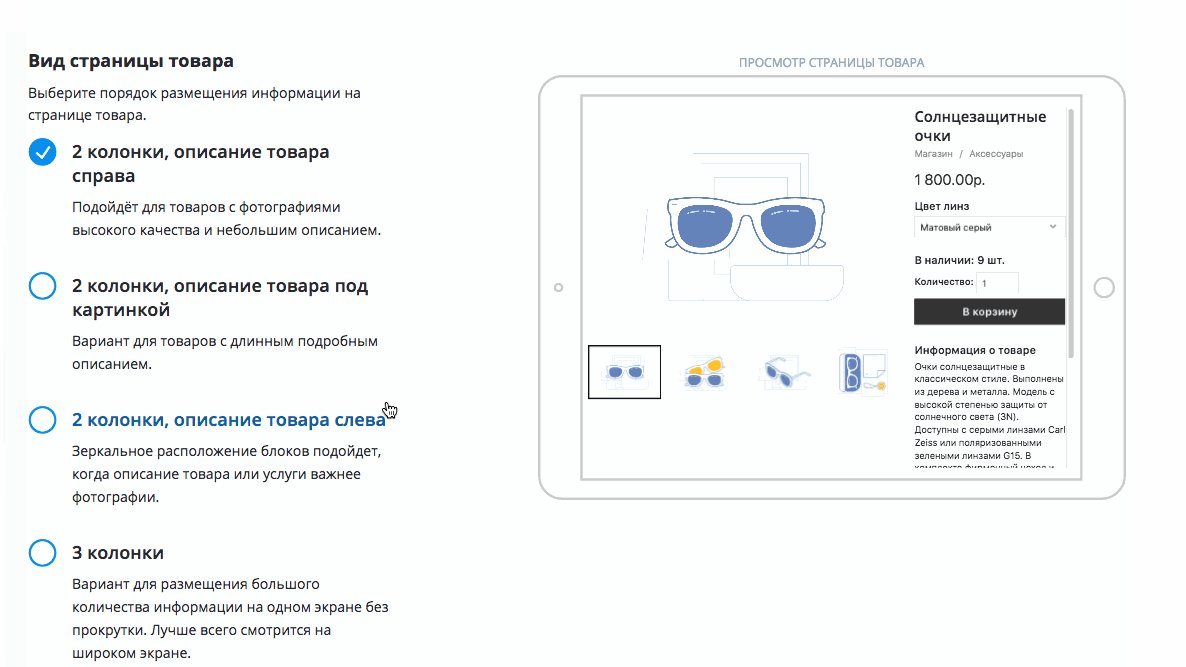
1. Виберіть відповідний вид сторінки товару
Вирішіть, як опис і зображення товару будуть розташовані на сторінці. Є варіанти для різних завдань:
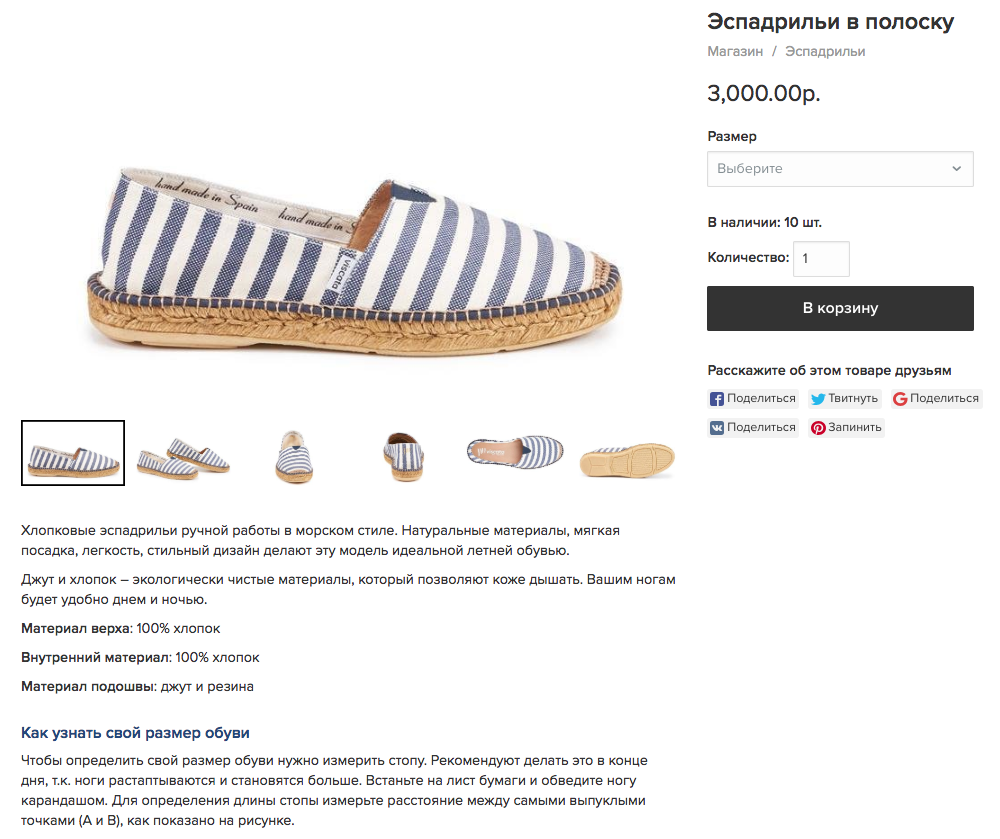
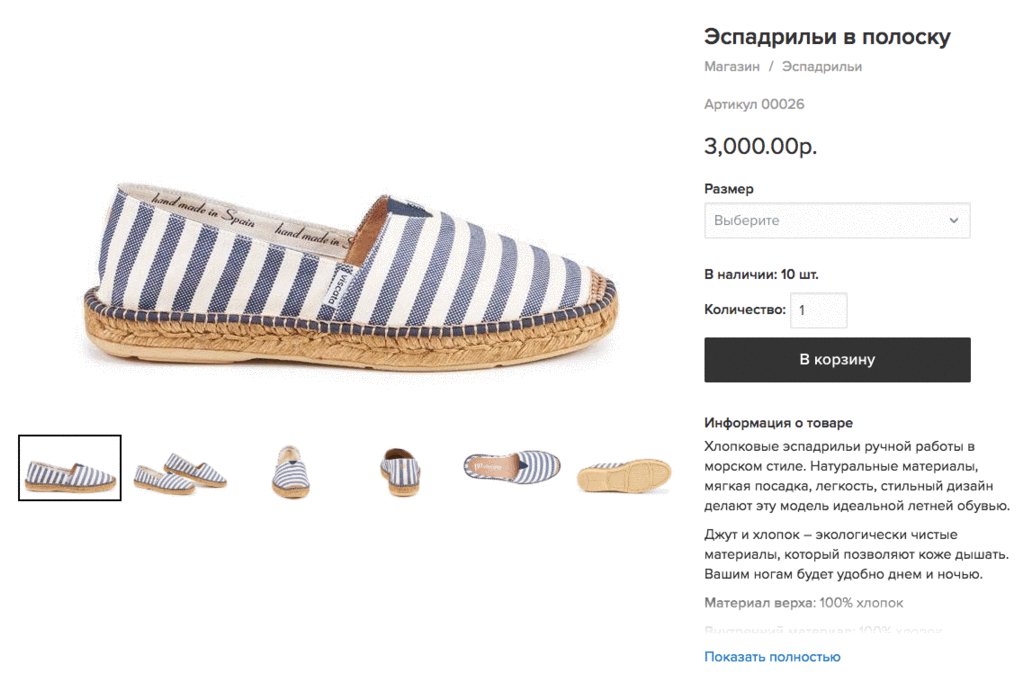
Привернути увагу до зображення товару. Вибирайте варіант в 2 колонки з фото зліва. У цьому випадку варто використовувати зображення високої якості і невеликий опис.

Інформація про товар розташована в 2 колонки, опис справа
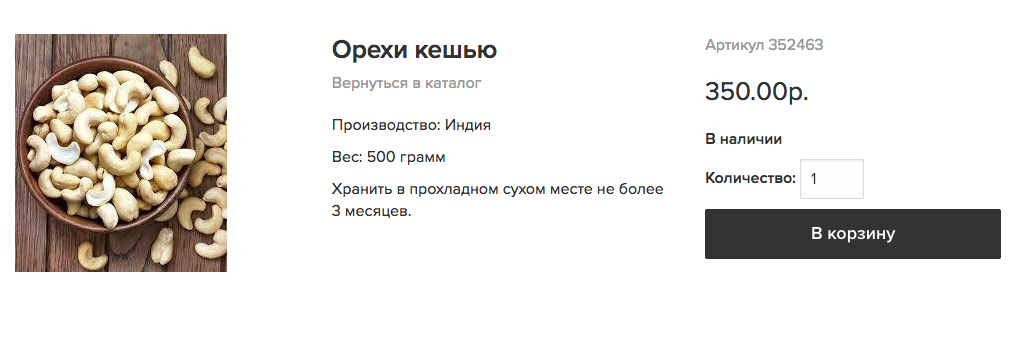
Розмістити докладний опис товару. Якщо інформації про товар багато, виберіть варіант «2 колонки, опис під картинкою». Навіть якщо ви розмістите на сторінці довгу інструкцію з використання товару, це буде виглядати гармонійно.

Інформація про товар розташована в 2 колонки, опис знизу
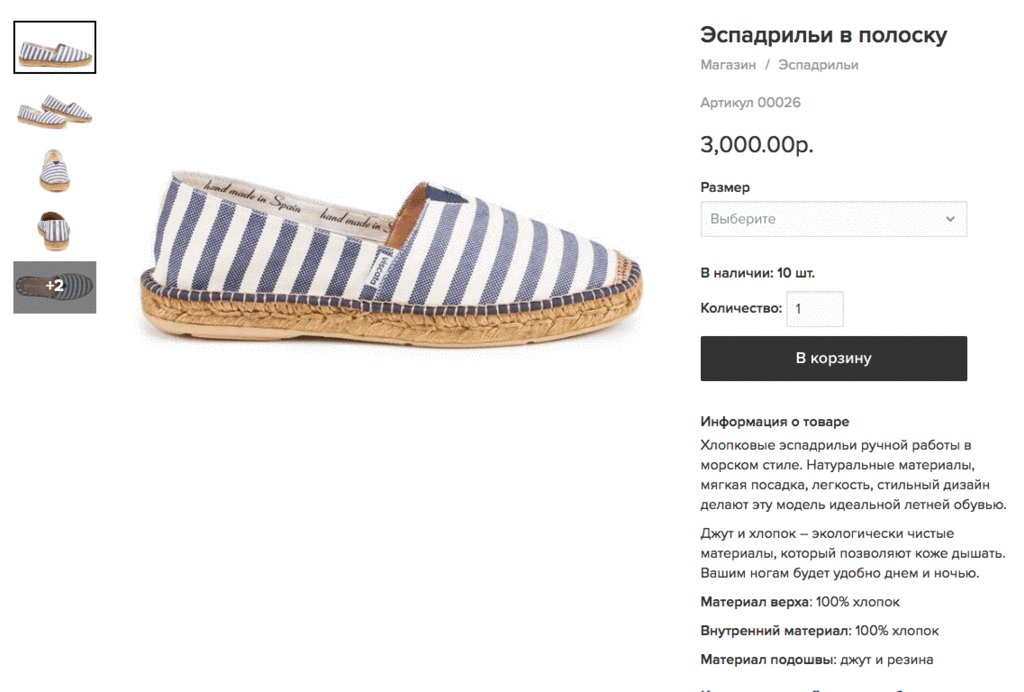
Привернути увагу до опису товару. Якщо ви вважаєте, що опис вашого товару важливіше фото (наприклад, продаєте сертифікати на послуги або складні технічні прилади), включіть варіант «2 колонки, опис зліва».

Інформація про товар розташована в 2 колонки, опис зліва
Показати все на одному екрані. Варіант в 3 колонки підходить для розміщення великої кількості інформації на одному екрані без прокрутки. Найкраще виглядає на широкому екрані.

Інформація про товар розташована в 3 колонки
Чим більше фотографій товару, тим краще: покажіть його з різних сторін, в дії, не забудьте про деталі. І виберіть спосіб розміщення цих зображень в картці товару вашого Еквід-магазину. Поставте додаткові фото під головним зображенням, зліва від нього або розмістіть повнорозмірні фото один за одним.

Додаткові фото знизу, зліва або одного розміру з головним зображенням
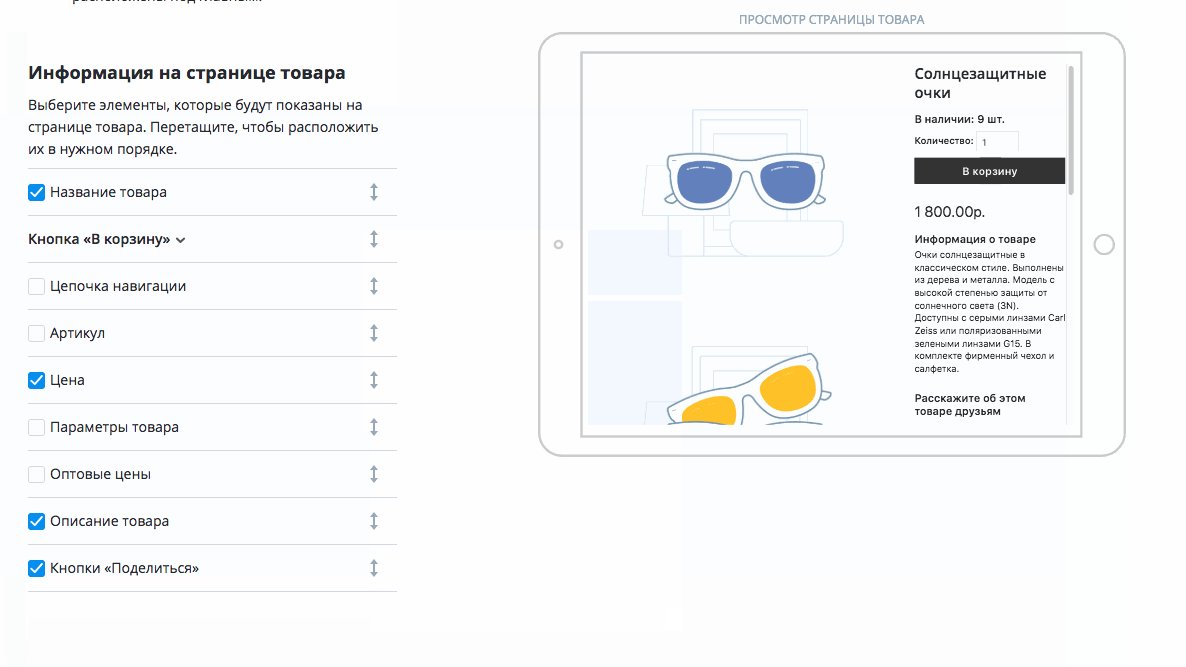
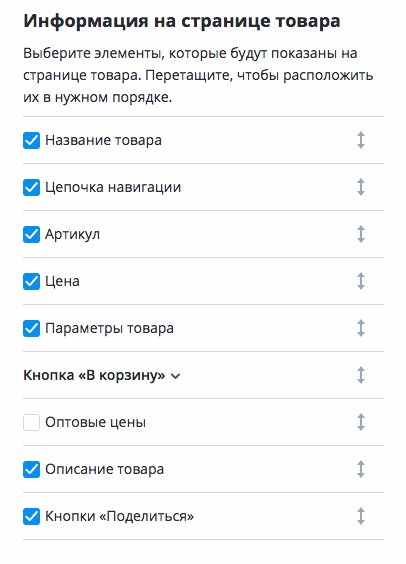
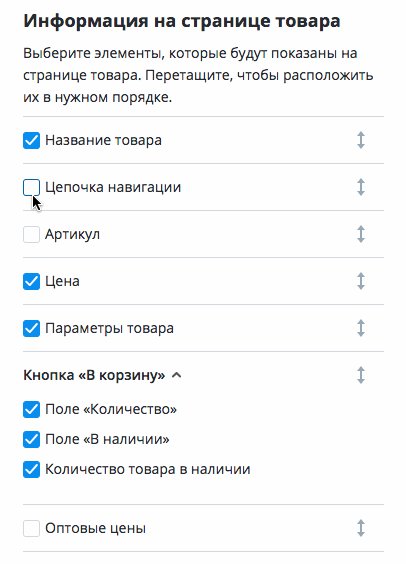
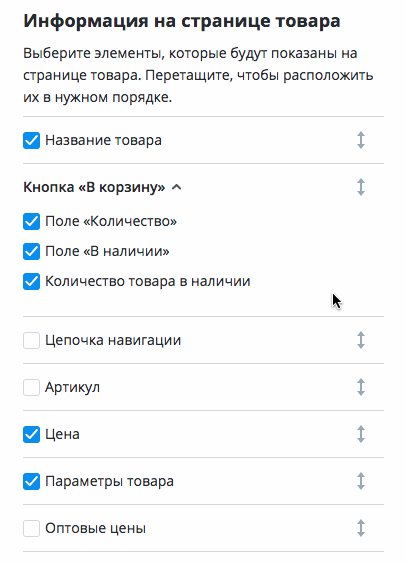
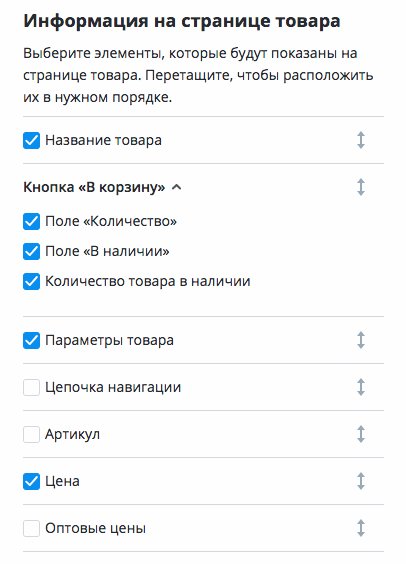
2. Виберіть, яку інформацію про товар дати покупцям
У вашого товару немає артикулу? Приберіть галочку в налаштуваннях і це поле стане нормальним в картці товару.
З іншою інформацією те ж саме: можна приховати поля «У наявності» і «Кількість», кнопки «Поділитися», параметри товарів і навіть ціну. Останнє стане в нагоді, якщо ціна залежить від даних, які надає покупець. Наприклад, меблі за індивідуальними мірками.
Перетягуйте поля, щоб вибрати їх ідеальне положення на сторінці. Наприклад, пересуньте кнопку «В кошик» вгору.

Дані на сторінці товару можна приховувати і рухати
Виберіть елементи навігації і колірне оформлення
Ви можете вибрати колірне оформлення каталогу і елементи навігації. Вони все включено за замовчуванням, щоб клієнтам було простіше орієнтуватися в магазині.
- Автоопределение кольору: кольору вітрини магазину автоматично адаптується до квітів вашого сайту. Опція стане в нагоді, якщо ви ставите Еквід на власний сайт і хочете, щоб вітрина вписалася в дизайн сторінки.
- Меню внизу сторінки допоможе покупцям швидше переходити по розділах магазину.
- Посилання «Увійти» потрібна, якщо хочете, щоб клієнт міг бачити свої замовлення в особистому кабінеті, складати і переглядати список бажань.
- Ланцюжок навігації ( «хлібні крихти») допоможе клієнту не загубитися в магазині з великим асортиментом і безліччю категорій.
- Поле «Сортування» дозволяє покупцям дивитися товари в зручному ним порядку, сортуючи за ціною, назвою і іншим параметрам.
Інші способи міняти дизайн магазина
Налаштувань на сторінці Дизайн досить практично для будь-якого бізнесу. Але якщо вам потрібно зовсім нестандартне оформлення, у нас є кілька рішень.
- Створіть власну CSS-тему
CSS-тема - набір правил, які визначають вид кожного елемента в магазині (його колір, розмір, форму, місце на сторінці). Ви можете самостійно переробити свій Еквід-магазин за допомогою такої теми. Для початку прочитайте інструкцію «Як змінити дизайн в Еквіде» і подивіться приклади в базі знань .
Якщо знадобиться допомога, ви завжди можете отримати її у команди підтримки Еквіда. або замовити розробку індивідуальної теми , В якій будуть враховані всі ваші побажання.
- Встановіть тему з Магазину додатків
В магазині додатків ви знайдете багато рішень для зміни дизайну і оформлення магазину. На сторінці Дизайн в панелі управління Еквіда натисніть «Дивитися додатки» і виберіть підходяще для свого магазину.
Всі додатки доступні користувачам на платної .
- Використовуйте API Еквіда
Для розробників: за допомогою відкритого API Еквіда ви можете створити тему і використовувати її для власного магазину або продавати всім бажаючим. Або розробити корисний додаток, додати його в Магазин додатків і полегшити роботу всім власникам Еквід-магазинів (безкоштовно або за абонентську плату).Щоб почати роботу, реєструйтеся на сторінці для розробників .
Оформіть Стартовий сайт і продавайте на ньому
Кожен користувач Еквіда безкоштовно отримує готовий лише однієї сторінки сайт з вбудованим інтернет-магазином - Стартовий сайт. З його допомогою ви можете розповісти про ваш бізнес в інтернеті і справити враження на клієнтів.
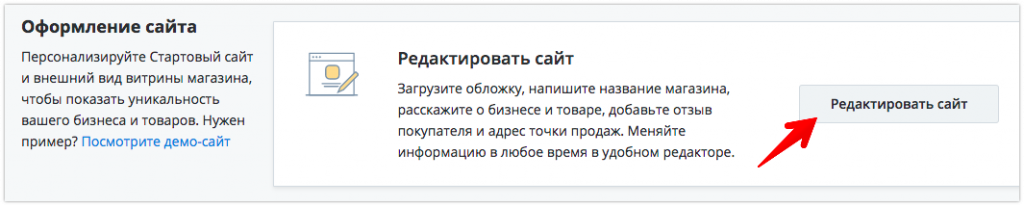
Оформлення стартового сайту, як і вітрини магазину, займе мінімум часу. В панелі управління Еквіда перейдіть на сторінку Всі канали продажів → Стартовий сайт і натисніть «Редагувати сайт»:

Додайте обкладинку, опис магазина, відгуки покупця і контактну інформацію. користуйтеся інструкцією з оформлення Стартового сайту.
***
Що скажете про нові налаштування дизайну? Поділіться в коментарях, що сподобалося і який варіант ви вибрали для свого магазину.
про автора
Денис Нікіфоров - дизайнер продукту в Еквіде. Радіє, коли його розробки втілюються в життя і приносять користь клієнтам. Любить наукову фантастику, хорошу музику і тривалі прогулянки.
Що скажете про нові налаштування дизайну?


